-Kane
Feedback
Today, we received a lot of great feedback on our website prototypes. Normally, this would be a blessing, but with the deadline looming (and other subjects to work on) we don’t have time to make the changes we would otherwise. This is really disappointing for us because we know our site could be that much better. Nevertheless, this is the feedback we received:
Things that are good:
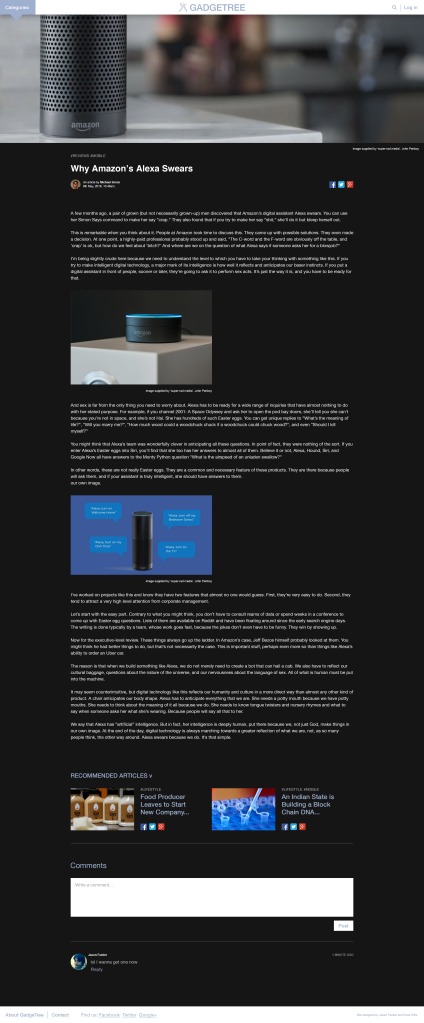
- comment feature looks good (x3)
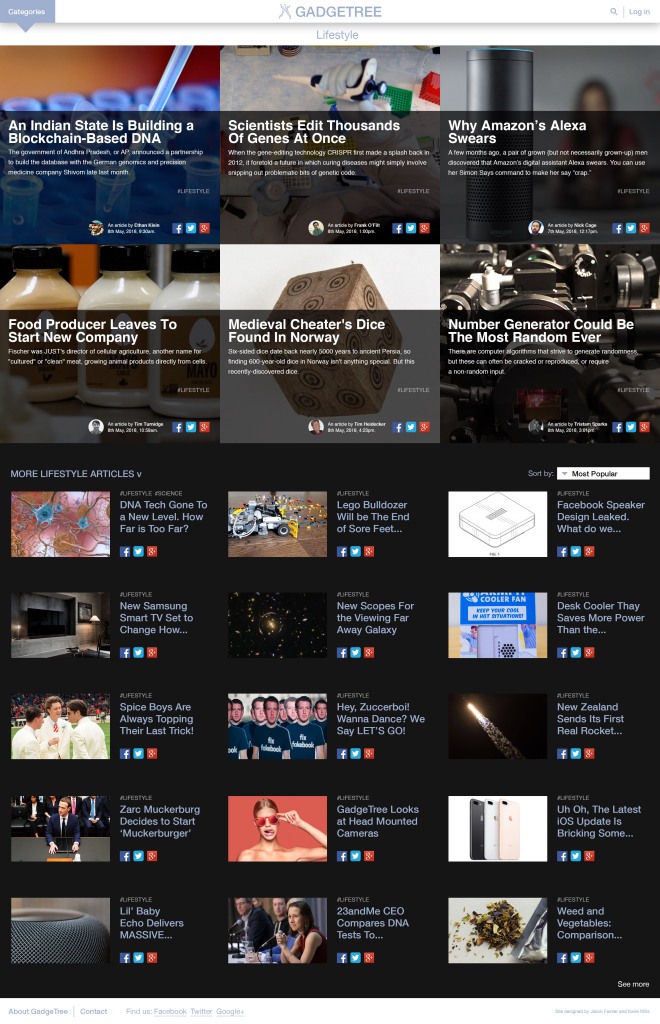
- category hashtags work well
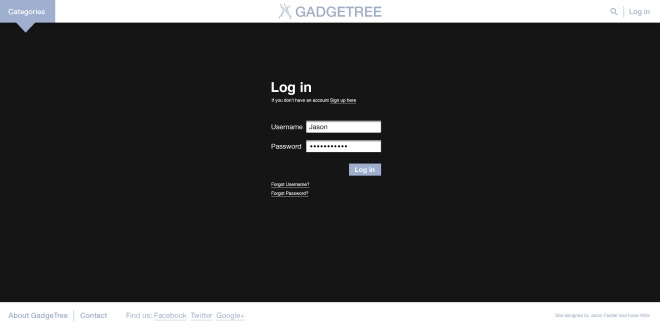
- easy to find and find and use the login page (x3)
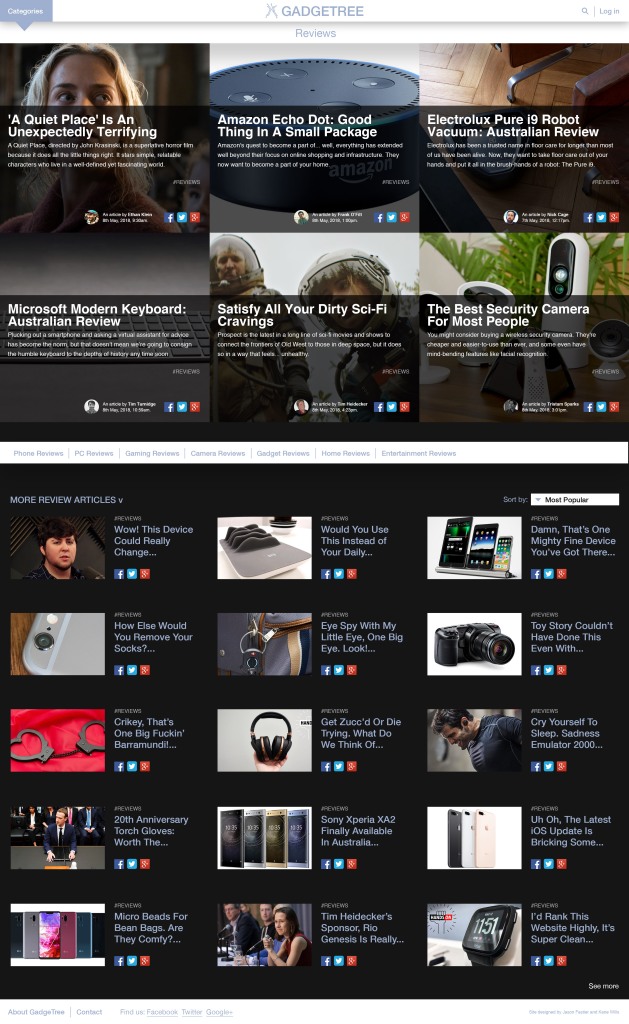
- easy to find the review
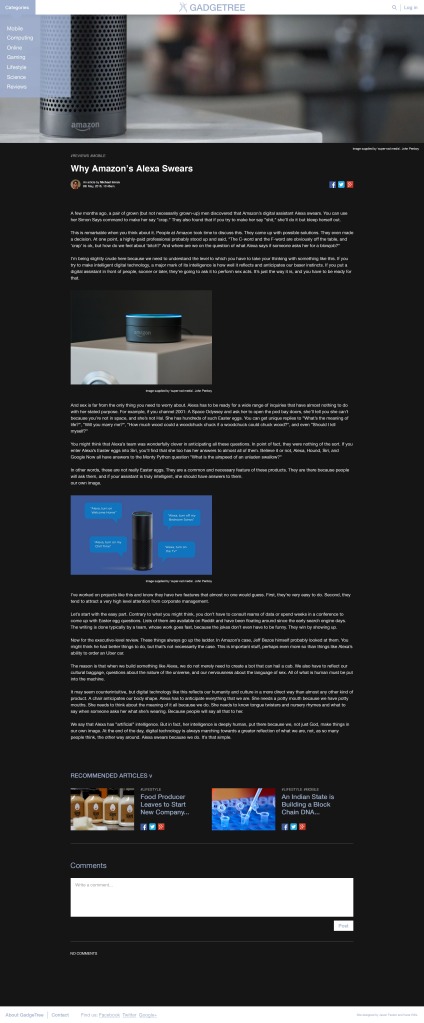
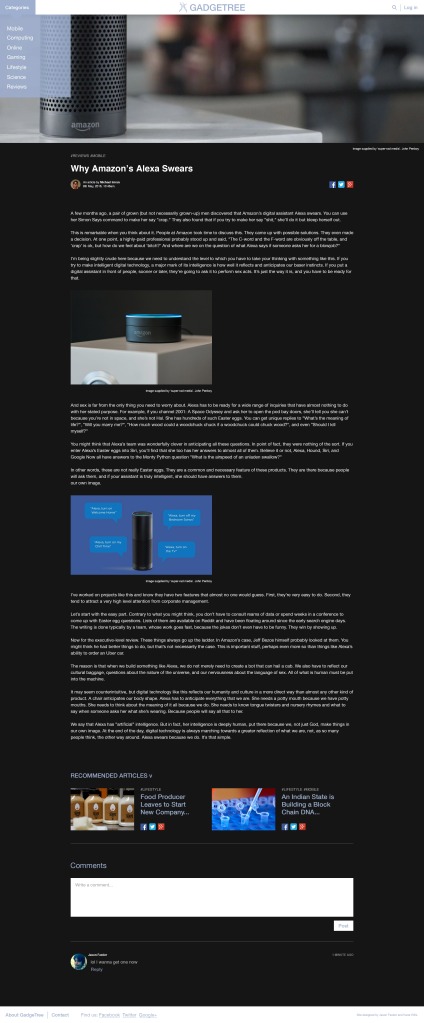
- nicely designed article page
- great navigational flow
Things that need work:
- white on black article text hard to read
- author/date/time text too small (x2)
- ‘sign up’ text on login page quite small
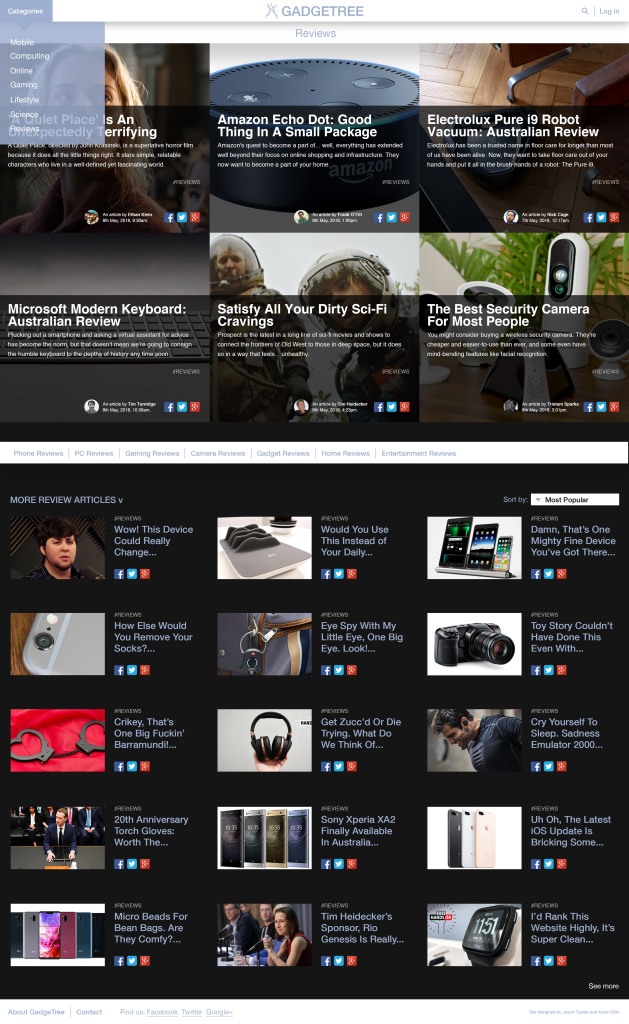
- text hard to read on category drop-down
- hard to find the phone review (x2)
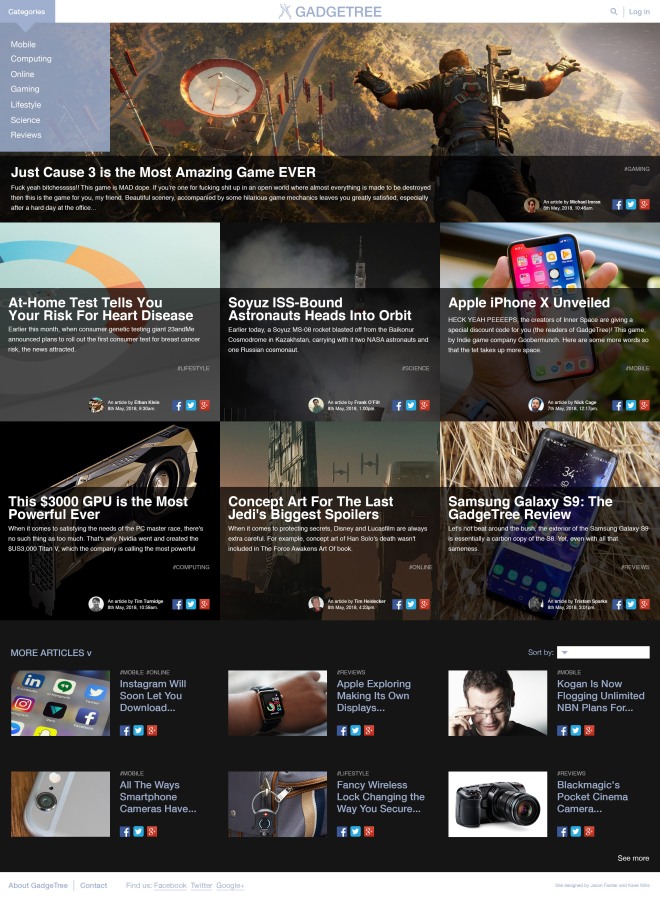
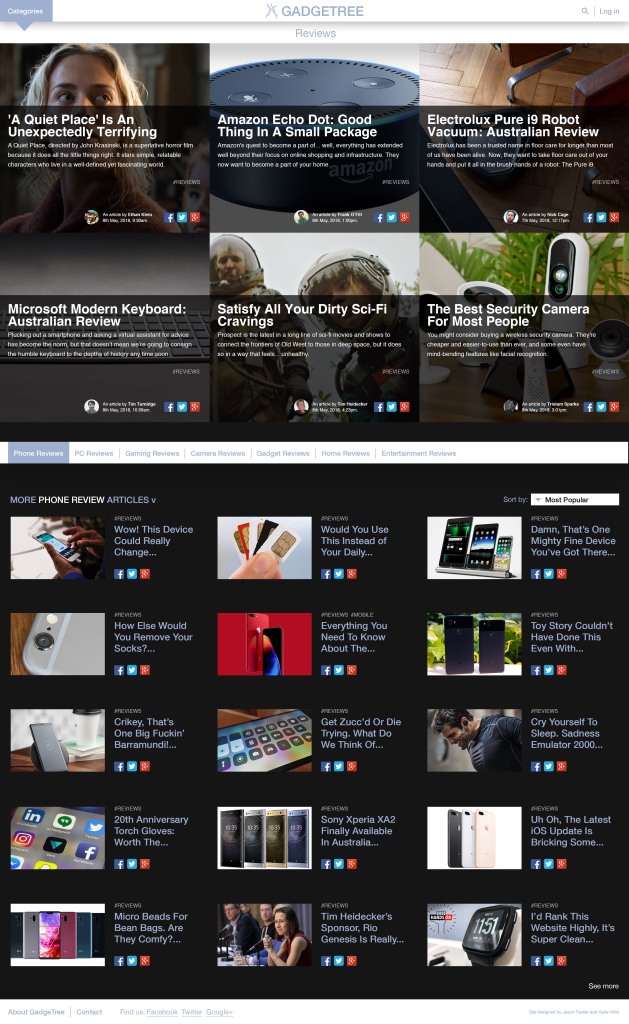
- homepage feels overwhelming
What we would change:
- put the review subcategories at the top of the reviews category page rather than underneath the 6 featured review articles at the top (read ‘things we’d keep the same’ also).
- Turn up the opacity of the blue of the drop-down category menu
- Test some options for the layout of articles on the homepage (consider leaving gaps in some places to allow for visual ‘resting spaces’.
- upsize the author/date/time text a touch (though not too much as it’s not supposed to be a feature of the page but rather necessary details to include)
- Test some alternate placements and styles for the ‘sign up’ link/button/option
Things we’d keep the same:
From the ‘things that need work’ list, we think that the white text on the charcoal (not black) background is perfectly readable and the majority of people we’ve had use the site have never had an issue with it. We think it is perfectly readable.
We would also consider testing the review subcategory placement because we want to keep the same 6 featured articles at the top of all review and review sub-category pages. It seems annoying to have to scroll past the featured articles to get to the review type selected at the top of the page because those 6 articles won’t be specific to the selected subcategory. Our concern was that people wouldn’t see the smaller articles below the 6 big ones changing when they selected what review subcategory they wanted to explore. So, our solution was putting the review subcategories directly above the articles that would change when they selected their preferred review sub-category. Both options have their pitfalls.
Another option we could have considered for this would be the removal of the 6 featured articles at the top. We felt, however, that this would go against the style established on the homepage. We also like the look of those article thumbnails so that would also displease us as designers. We feel there is a way to make the page work whilst keeping the featured articles as they are.